Web デザイン タブ

サイバーエージェントのお蔵入りuiデザイン Iosとandroidではどう違うの Androidの特性を活かしたナビ設計とは デザインってオモシロイ Mdn Design Interactive

Webデザインのアイデアに困ったら 参考になるさまざまなコンポーネントやレイアウトをまとめた Call To Idea コリス

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Activereports Webデザイナクイックガイド

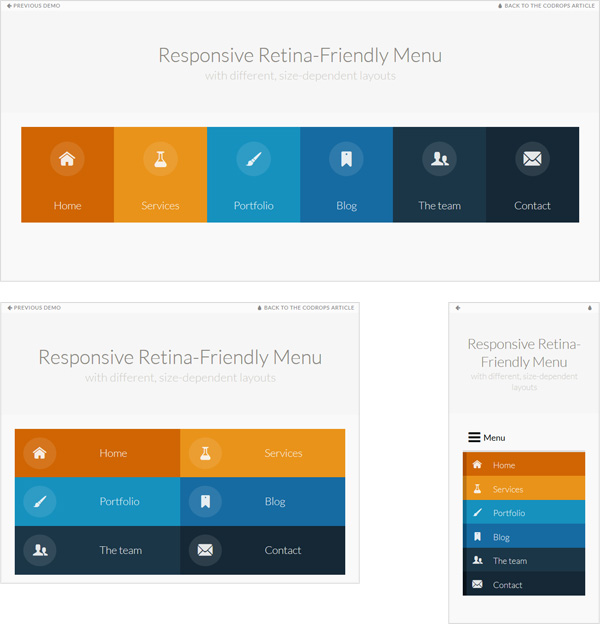
レスポンシブデザインのナビゲーションアイデアいろいろ 佐賀でふらふり


タブデザイン에 있는 ちさ みやまえ님의 핀

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート
Search Q Bf 96 Ui 97 Tbm Isch

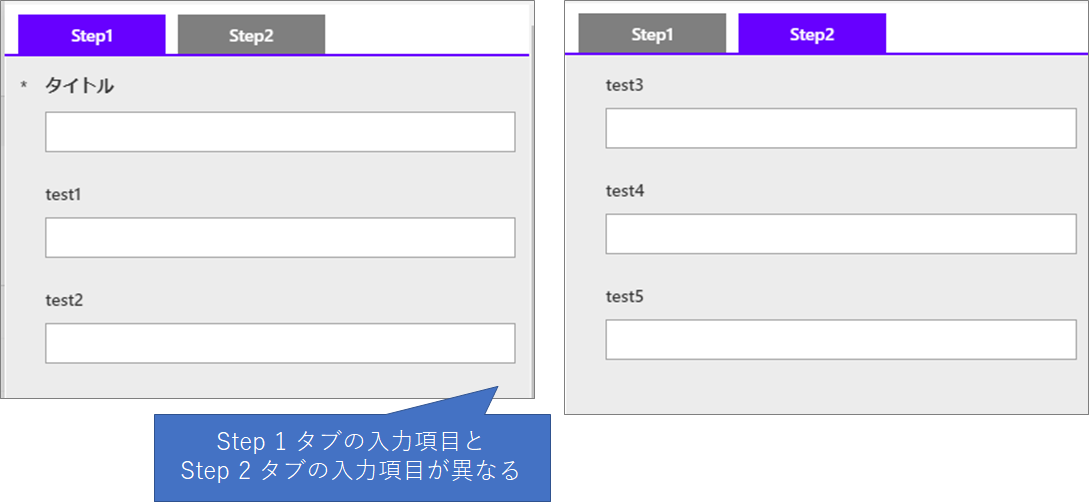
Powerapps 編集フォームのタブデザイン 株式会社イルミネート ジャパン

最も支持されるjavascriptの表現方法とは スマホのインタラクションデザイン調査 Markezine マーケジン

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

佐倉 Twitter પર いろいろなタブデザイン追加 タブと言えば四角で囲いがちだけど Auのようなラインを入れるだけのデザインでも十分 タブデザインになりうる Webデザイン タブ

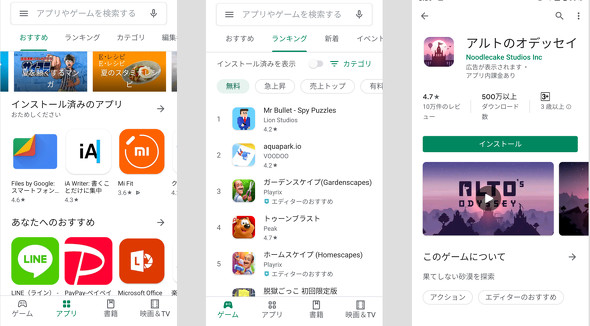
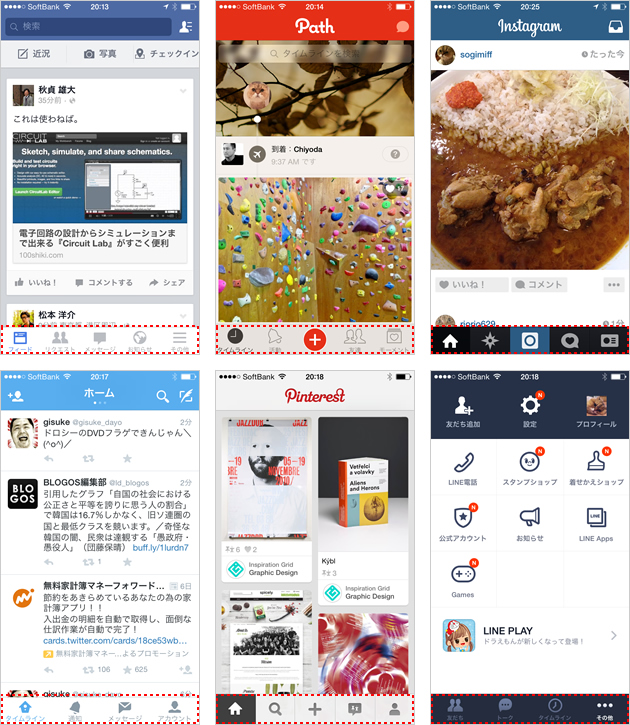
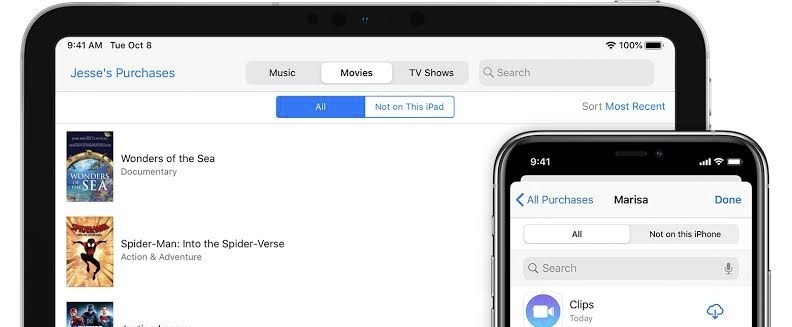
Google Play ストア がデザイン変更 タブが下に移動し ゲームとアプリを完全分離 Itmedia Mobile

タブで切り替え 超軽量プラグイン Jquery Ri Mode Rainbow

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

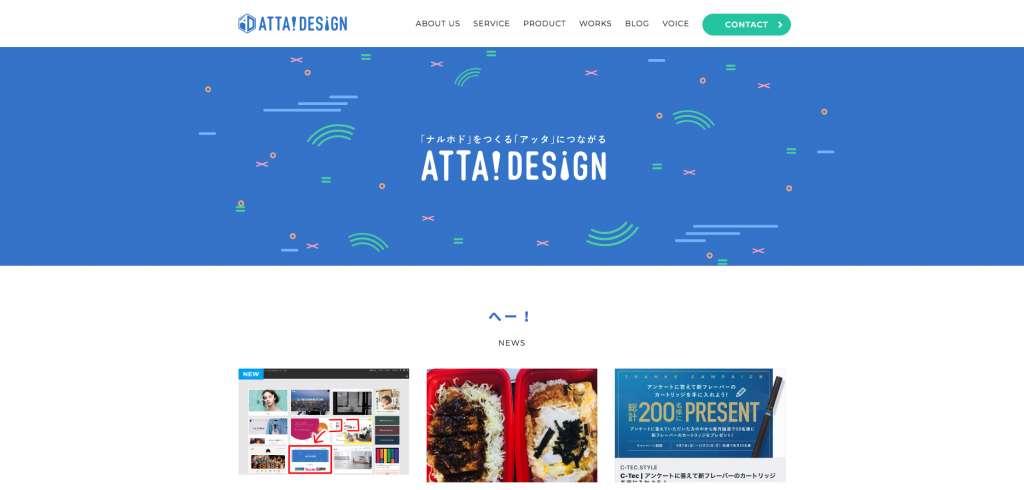
Webサイト シンプルなタブメニューのサイト News Www Studio Oahu Net

タブとして適したデザイン タナカ リョウタ Note

Webサイトの タブ を正しく使えていますか 絶対覚えておきたい タブ の使い方ガイドライン Seleqt セレキュト

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

きちんと学ぶユーザーインターフェース タブui 効果と副作用 Codegrid

5 インフォ グラフィック タブ インデックス バナー デザインのベクトルおよびマーケティングのテンプレート ビジネス ワークフローのレイアウト図 アニュアル レポート Web デザインに使用できます 手順のプロセスとビジネス コンセプトです のイラスト素材 ベクタ

タブのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

タブ切り替え式デザインのページで見えないコンテンツは無視されるかも 海外seo情報ブログ

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

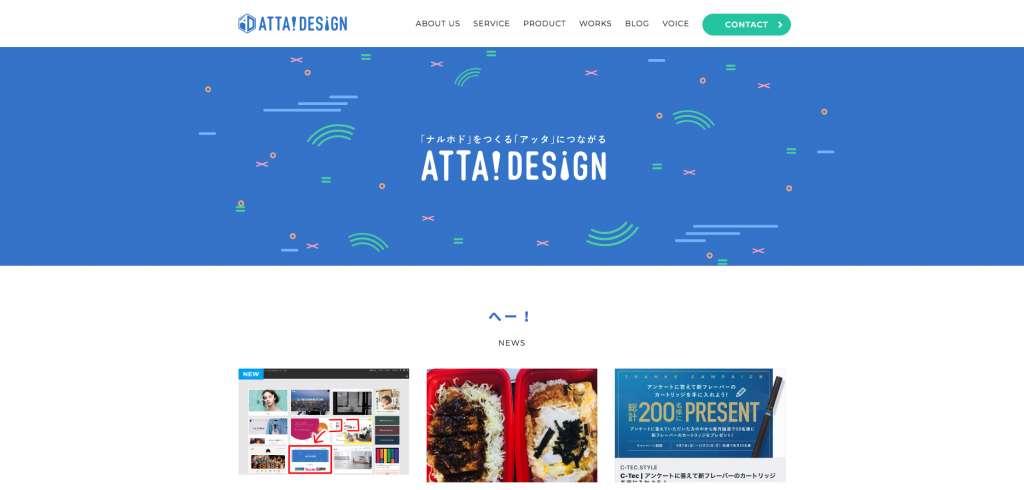
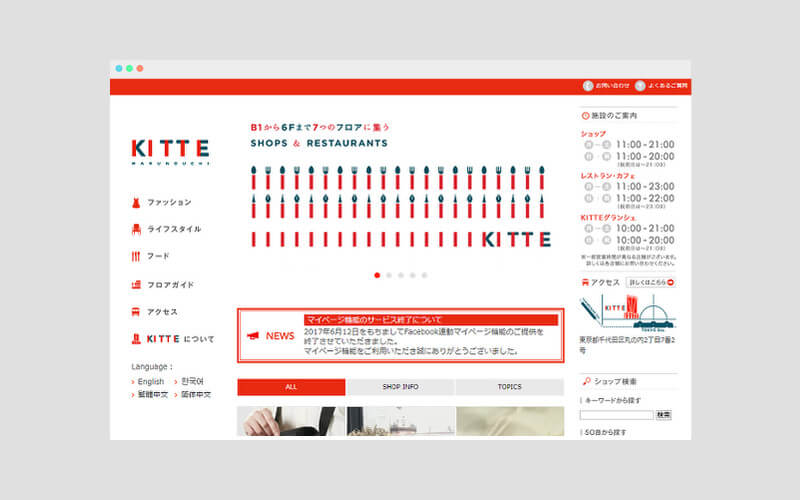
デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

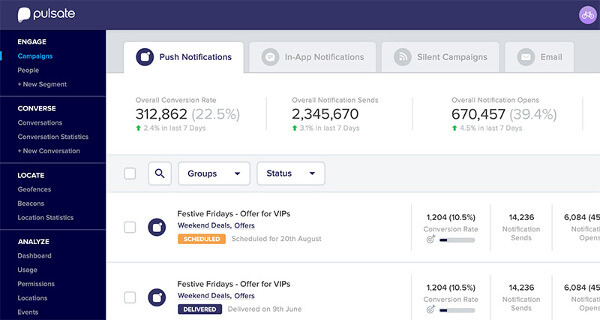
タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

10 データ テンプレートと水平紙インデックス インフォ グラフィック タブベクトル図の抽象的な背景web デザインバナービジネス ステップ ワークフロー レイアウトに使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 1 2 Wd Online

スマホでページ全体スクショや複数タブ展開がラクラクできる無料ブラウザアプリ Smooz Finders

7タブメニューを導入しているサイト デザイン ウェブデザイン タブ

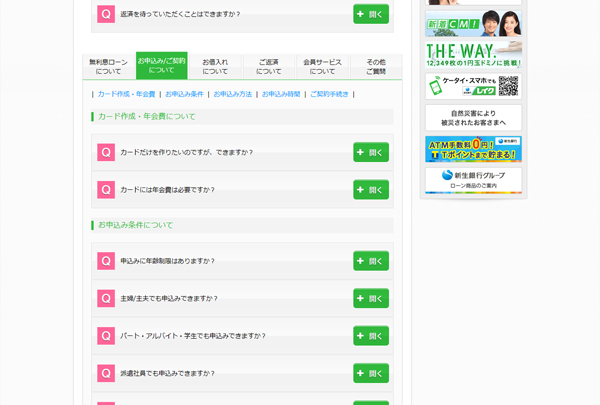
Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

Webサイト 素敵なタブメニューのデザイン News Www Studio Oahu Net

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

タブ付ページをデザインする 無料のuiプラグイン6選とデザインのインスピレーション厳選集 Seleqt セレキュト

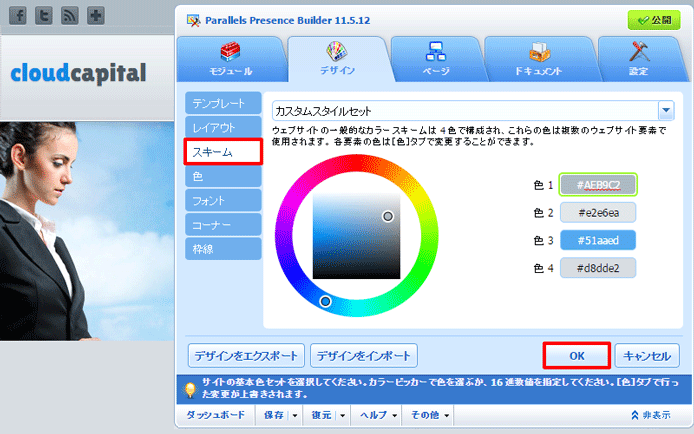
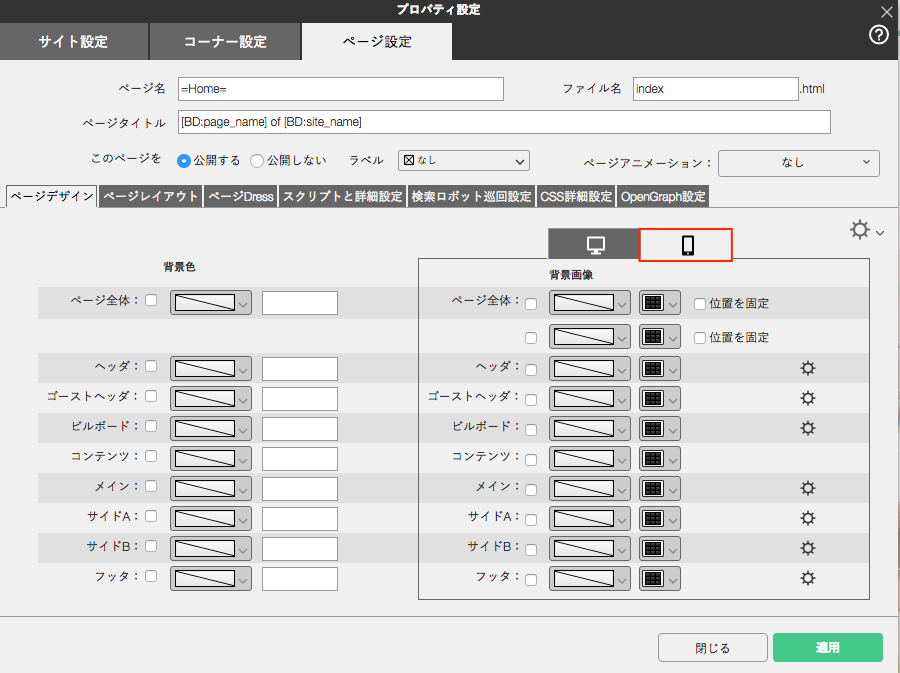
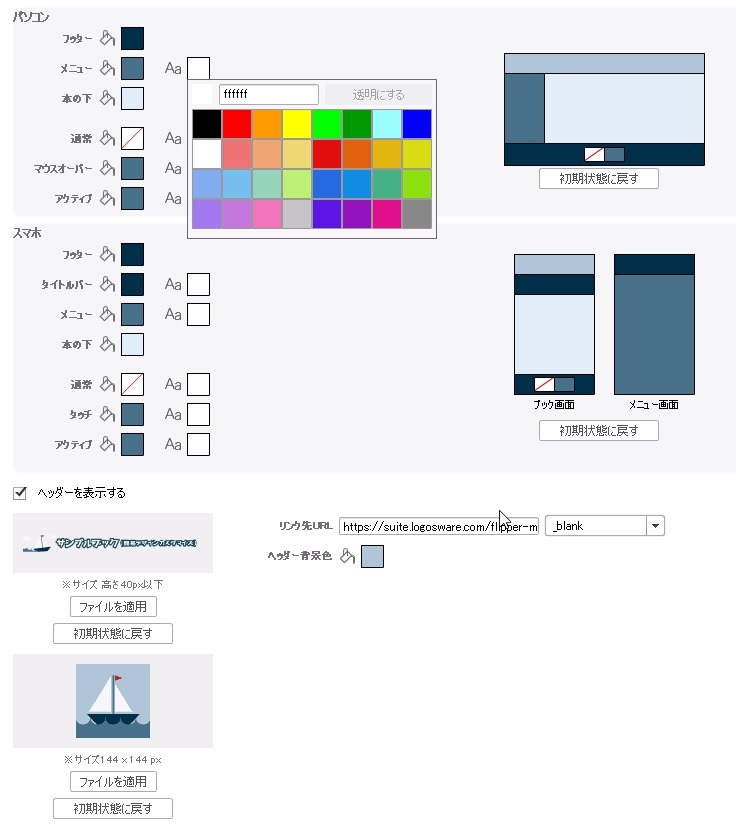
Webサイトデザインをカスタマイズする オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Q Tbn 3aand9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

マテリアルデザイン採用でuiを一新した Sleipnir Mobile For Android 3 0 リリース Gigazine
Blog Help Blog Ss Blog Jp Sp Index

Gmail のデザインが刷新 カスタマイズ可能なタブに自動仕分け Cnet Japan
Q Tbn 3aand9gcrhh Yzjucdrhsev Gmoz3l98e5tdrlfqu7exasrmg Y0nr0mwg Usqp Cau

デザインが設定されているセレクタの探し方 Dress上級編 成果につながるwebスキルアッププログラム

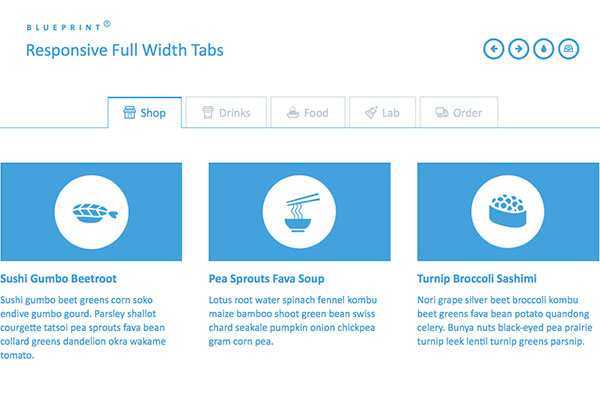
レスポンシブデザインで使用できるタブメニューの紹介

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

Uzivatel 佐倉 Na Twitteru いろいろなタブデザイン Webデザイン タブ

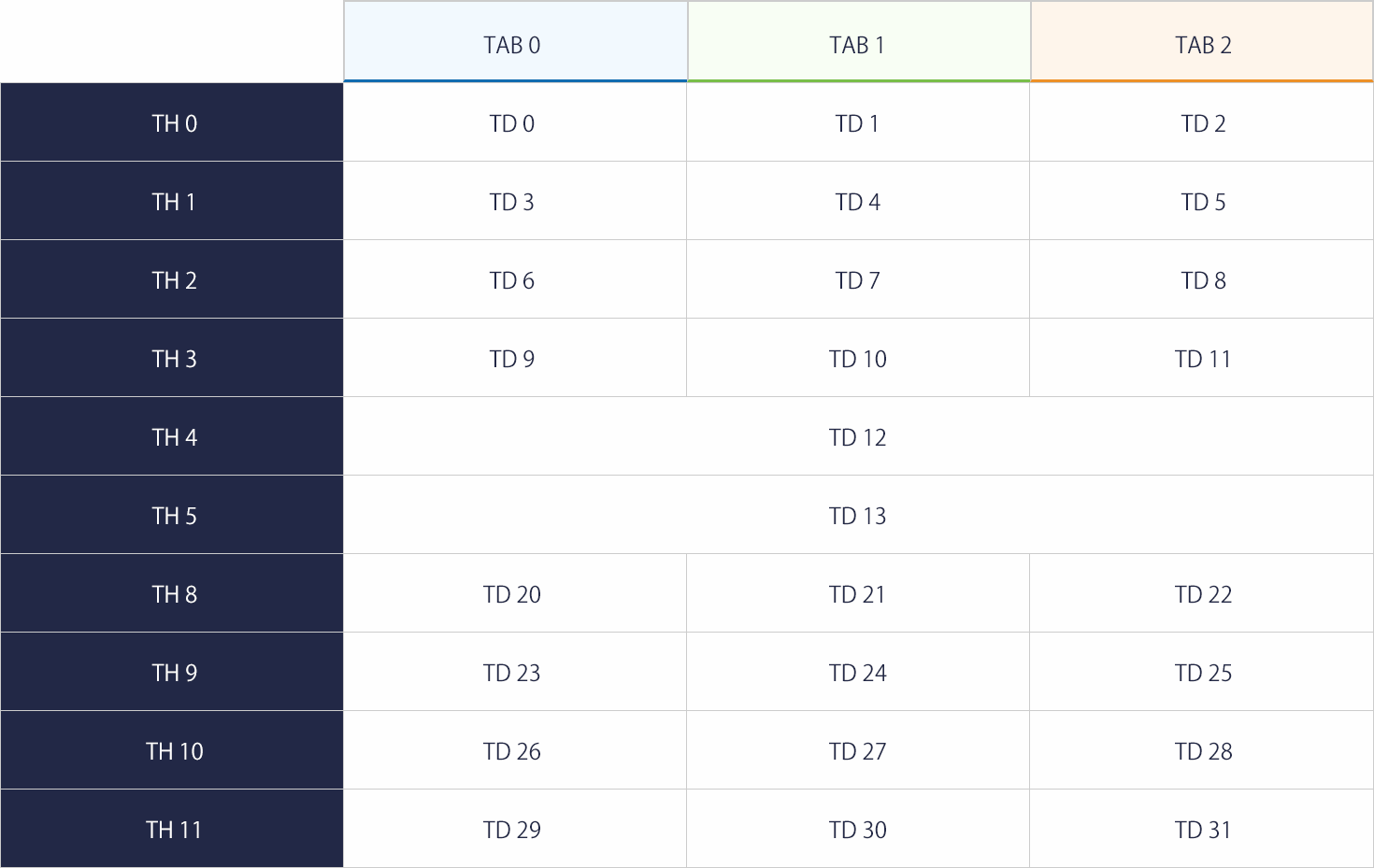
スマホ画面でのみタブで表組みの縦列を切り替えるjavascript Acenumber Technical Issues

角丸や矩形だけではない タブ型ナビゲーションのデザイン集 コリス

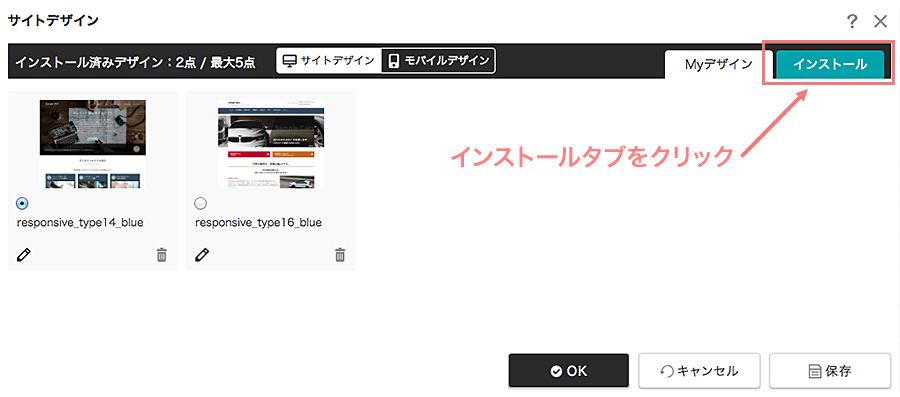
サイトデザイン テンプレート の変更方法 ブログ ウェブサイトを簡単に作成するならrabbity Cms

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

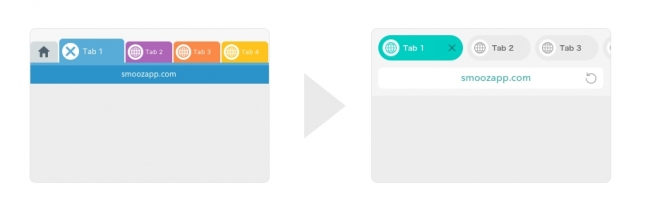
次世代スマホブラウザ Smooz がデザインリニューアル アスツール株式会社のプレスリリース

Web制作初心者必見 タブの特徴と作り方 Codecampus

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

現代のタブ インデックス インフォ グラフィック オプション テンプレート用紙ベクターの要素はweb デザインとワークフローのレイアウトを使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

3 17 Webデザイン タブ

2 7 Web アプリケーション モジュール Wam

25タブメニューを導入しているサイト デザイン タブ さいたま

タブuiインターフェイスデザインまたはタブ付きメニューのウェブサイトテンプレートセットベクトルフラットスタイルイラストモックアップ プレミアムベクター

タブのデザインに困らないかも ネットインパクト

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

Studioでタブ切り替えを実装する方法 Studio Blog

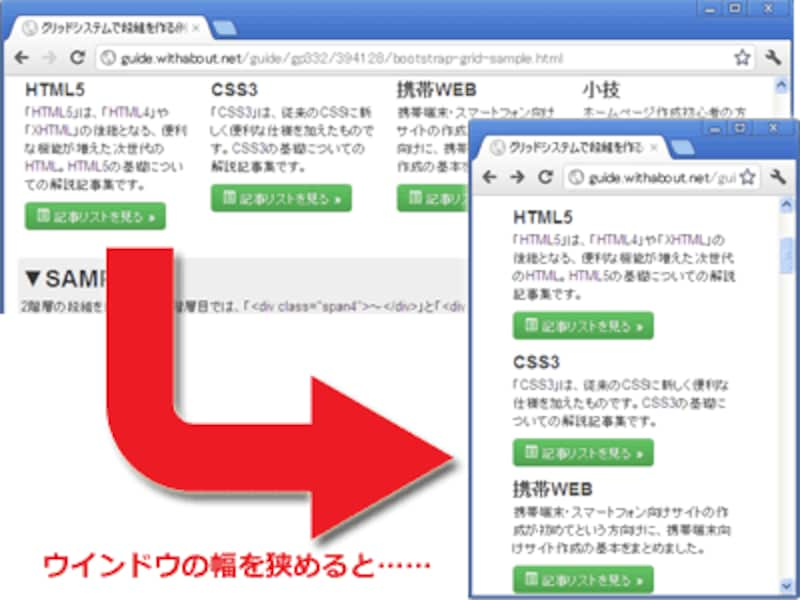
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集

ボード Webデザイン参考 のピン

Google Gmail の受信トレイをデザイン変更 分類別タブを設置 日経クロステック Xtech

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcrxnd8np Jqnsljgql8gysp4bgfkinuaywuga Usqp Cau

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

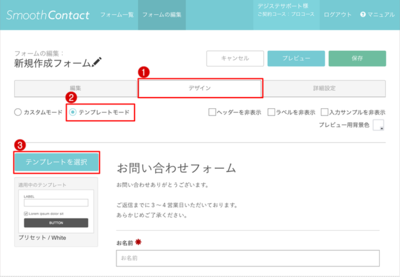
フォームのデザインを設定する Feather Cloudサポートサイト

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

タブを閉じようとしたらモーダルウィンドウが表示される方法 Mio Webデザイン

Google Canaryビルドでchromeのシングルタブモードの新しいデザインをテスト中 ソフトアンテナブログ

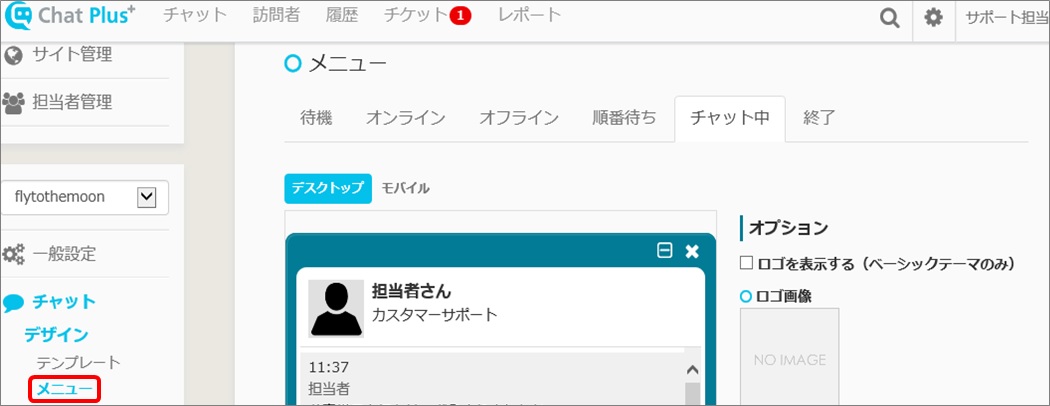
チャットデザイン トップ 8 Page

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ デザイン タブ 吹き出し

Q Tbn 3aand9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

横タブメニューを実現 新デザイン4種類の動作サンプルをご用意しました ロゴスウェア製品ブログ

Web制作初心者必見 タブの特徴と作り方 Codecampus

2 7 6 Web ページの作成

タブとして適したデザイン タナカ リョウタ Note

Web制作初心者必見 タブの特徴と作り方 Codecampus

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ よなかのはなし デザイン ウェブデザイン タブ

4 つのオプションのインフォ グラフィック タブのスタイル 図 レイアウト オプション 手順 インフォ グラフィック Web デザインに使用することができます のイラスト素材 ベクタ Image 2946

Google Chromeでいつも見るサイトをタブ固定化する方法 りんごメモ By Mamawebdesigner

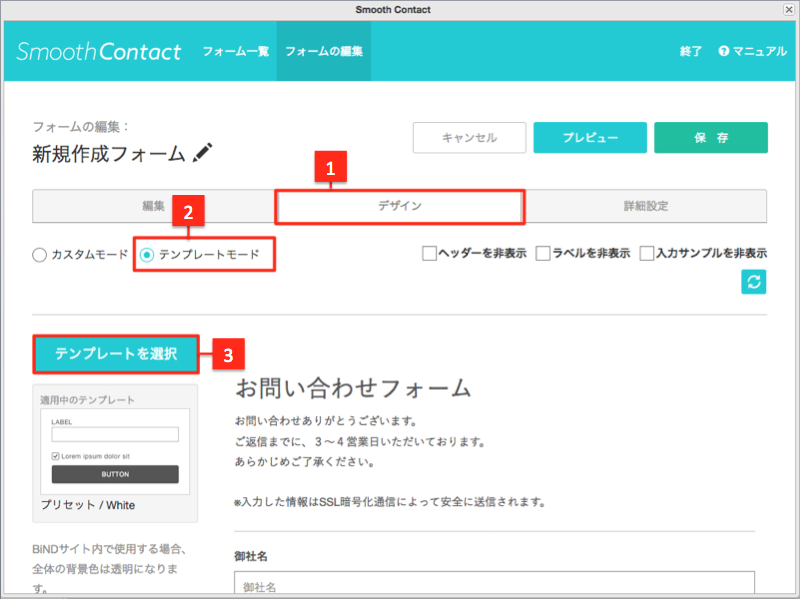
フォームのデザインを設定する Smoothcontact 製品マニュアル

ユーザビリティやセンスの良さにグッときた8つのサイトデザイン Moz Seoとインバウンドマーケティングの実践情報 Web担当者forum

Webデザインのためのタブ 無料のベクター

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

Webシステムのデザインについて今の会社を退職する前に私が後輩に伝えたこと ウェビメモ

マルチデバイス時代におけるwebサイトのuiについて

きちんと学ぶユーザーインターフェース タブui 効果と副作用 Codegrid

株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集



